Website thiết kế ấn tượng 2017, trong một vài năm gần đây , chúng ta đều đã quen với xu hướng thiết kế phẳng. Trong đó, một số nhỏ các thiết kế có sự chuyển mình nhẹ nhàng, tách khỏi lối thiết kế của đám đông. Điều đó cho chúng ta biết rằng, xu hướng thiết kế hiện tại đang dần thay đổi hoặc một vài xu hướng thiết kế website mới đang dần hình thành.
Bây giờ, chúng ta bắt đầu tìm kiếm và phân tích những tia sáng le lói ban đầu của xu hướng thiết kế website năm 2017.
Bố cục mở (Open Composition)

Gần đây hầu hết thiết kế bị chi phối bởi sự khép kín, giao diện phẳng, tĩnh, thiết kế đối xứng,… đảm bảo nguyên tắc đơn giản của xu hướng hiện tại. Đóng vai là một người truy cập web, sẽ thật sự nhàm chán khi lướt đến đâu cũng như không đi đâu, không có sự khác biệt nhiều trong nhận diện giao diện web.

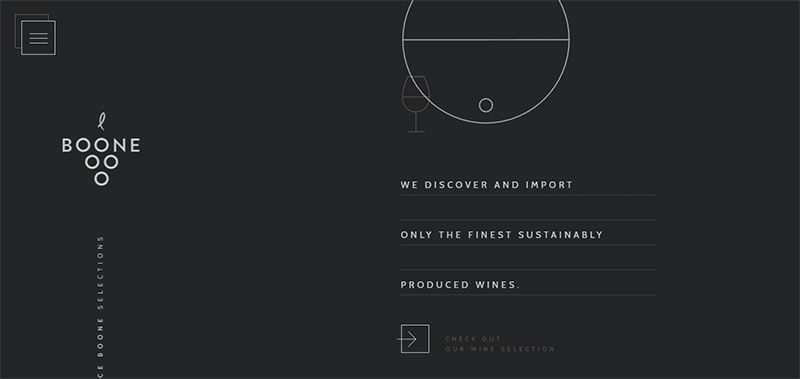
Cho đến năm 2016, đã có một vài thiết kế lạc lối, họ “mở” các mẫu thiết kế của mình. Sự phân bố các yếu tố trên trang web cho cảm giác rằng chúng vẫn còn tồn tại một cái gì đó bên ngoài màn hình như bạn có thể thấy ở booneselections.com
Bất đối xứng

Đối xứng là nguyên tắc không chỉ trong thiết kế website mà nó còn được xem là tôn chỉ trong mọi ngành thiết kế. Câu hỏi đặt ra là tại sao phải đối xứng khi chúng ta có thể tạo ra cái gì tốt hơn ngoài cái nguyên tắc cũ xưa đó. Thế là một vài mẫu thiết kế website bất đối xứng ra đời, thỏa mãn khát khao về một cái mới ngoài khuôn khổ mà vẫn đảm bảo yếu tố thẩm mỹ tối thượng.
culture.pl/multimediaguides là giao diện mẫu cho “nguyên tắc” bất đối xứng trong xu hướng thiết kế website 2017 này.
Đa dạng hơn

Đa dạng hơn nghĩa là gì? Nghĩa là nhiều hơn những mẫu hình học căn bản đã được sử dụng trong thiết kế phẳng sẽ xuất hiện trong những tác phẩm thời gian tới, các sáng tác động hơn, với các đường chéo giao nhau, hoặc dựa trên các hình dạng phức tạp hơn. Có thể tham khảo trang myphamlrocre.shop hoặc residente.com/en để vỡ lẽ ra nhiều điều.
Sự hỗn loạn hiển nhiên

Không có ranh giới, không hạn chế, không còn nguyên tắc, các nhà thiết kế tạo ra các sáng tác mới thỏa mắt nhìn, tương tác ấn tượng với người dùng và đảm bảo nghệ thuật thẩm mỹ cao.
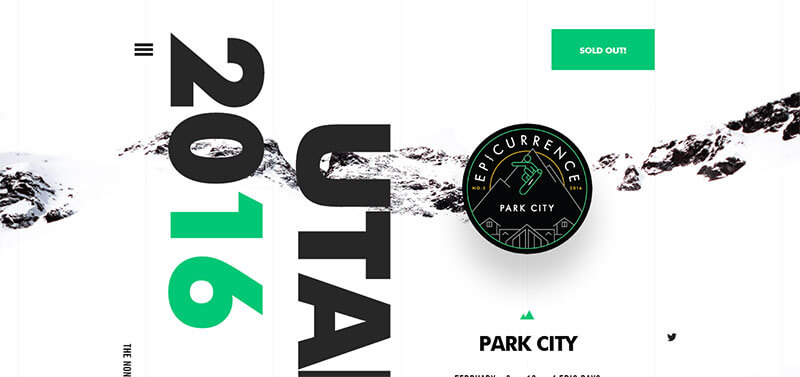
Giao diện thiết kế với chi tiết hình học treo lơ lửng, các yếu tố chồng chéo lên nhau mà không rối mắt nhìn, chữ chồng lên một phần ảnh hoặc ảnh lồng nhau,… (e03.epicurrence.com, olivierbernstein.com/fr/accueil). Trong sự hỗn loạn bạn vẫn nhìn ra nguyên tắc chung.
Background và những chi tiết trang trí

Các chi tiết nhỏ li ti như sọc dọc/ ngang ngắn, chấm nhỏ, … sẽ gây hứng thú hơn so với những background kiểu cũ.
(sparkbit.pl, cappen.com)
Chi tiết trang trí

Tiếp tục với chi tiết trang trí chúng ta sẽ thấy nhiều hơn sự xuất hiện của các chi tiết không chỉ dạng hình học nhỏ, những đường nét bất quy tắc, xuất hiện theo một ý đồ riêng của người thiết kế cùng những chuyển động như “bay” trên nền background khi có sự tương tác của người truy cập.
Tư duy kể chuyện thông qua những hoạt ảnh động mượt

Ảnh động không mới nhưng nó cho phép bạn tạo ra những cái mới. Sự xuất hiện và trình tự của các ảnh động gợi về một câu chuyện nào đó mà người truy cập có thể tiếp nhận được.
Một ví dụ điển hình, bạn có thể tham khảo ở http://nationalgeographic.com/magazine/2016/05/yellowstone-national-parks-bears-video/
Hoặc stylenovels.com/en/
Hoạt ảnh là một phần của trang web ngay từ đầu chứ không phải được thêm vào một cách ngẫu nhiên.
Màu tối hơn
Đó là sự chuyển đổi từ những gam màu sáng trở nên tối hơn. Mặc dù màu sắc thiết kế website phụ thuộc rất nhiều vào màu sắc thương hiệu. Tuy nhiên, nếu có một tu duy màu sắc đủ tốt người thiết kế vẫn có cho mình những tác phẩm ấn tượng với gam màu trầm hơn.
TYPOGRAPHY
Xu hướng Typography trong xu hướng thiết kế website 2017 có những thay đổi thú vị để bạn ứng dụng
Đa dạng kiểu chữ

Cùng với sự lên ngôi của content, kiểu chữ cũng dần đa dạng hơn. Gần đây, kiểu chữ không chân tung hoành khắp các trang web và chúng ta cần một cái gì đó mới hơn. Ở một số nơi, bạn sẽ phát hiện những kiểu chữ hoặc trình bày mới lạ:
minglabs.com/en: Tạo chữ bằng hiệu ứng động
alexandrerochet.com: chữ được chia nhỏ thành nhiều chữ cái
seagramsgin.com/age-gate/?destination=: sự kết hợp giữa Serif và non-Serif
Kiểu hình học

Trong trường hợp này, font chữ không chân đặc biệt hiệu quả.
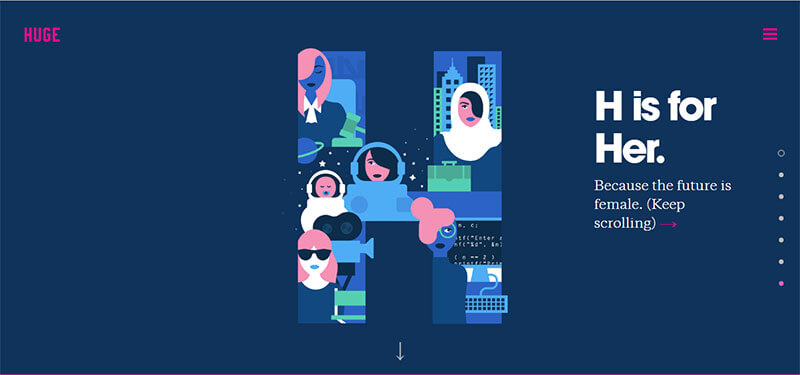
Bạn có thể tham khảo các trang web: hugeinc.com hoặc startuplab.no
Kiểu chữ có chân
Sử dụng kiểu chữ Serif cho các tiêu đề lớn hoặc chữ ký
Sự xuất hiện của chữ trong xu hướng thiết kế website 2017

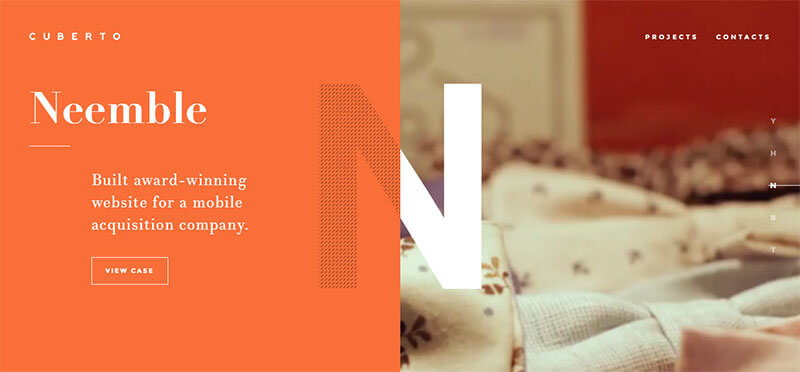
Trước khi tìm hiểu sâu hơn về những xu hướng mới này, bạn hãy tham khảo hai trang web này admirhadzic.com và cuberto.com
- So sánh cặp chữ

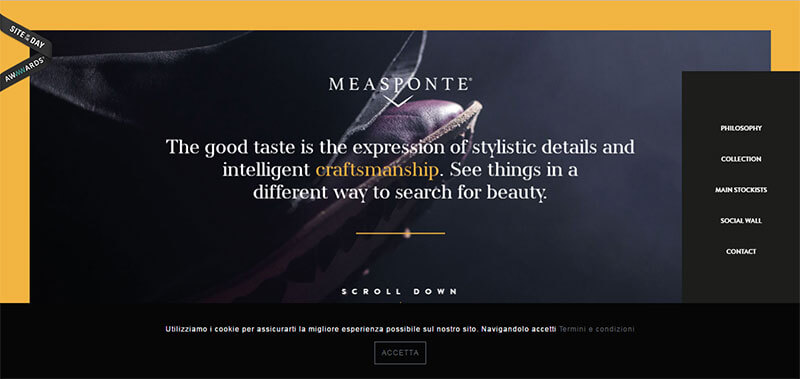
Là sự kết hợp giữa hai kiểu chữ tương phản Serif và Sans Serif, sự khác nhau giữa kích cỡ trong sự phối hợp giữa hai kiểu chữ, kết hợp với các yếu tố hình học đẹp mắt. (measponte.it, cappen.com/en)
- Kích thước tương phản

Sự phối hợp hài hòa giữa hai kích thước chữ trong một tác phẩm sẽ làm người truy cập thấy thú vị. (corentinfardeau.fr, oursroux.com)
Các hiệu ứng bổ sung của các kiểu chữ
Chúng ta có thể thấy sự hội nhập mạnh mẽ giữa kiểu chữ và hình ảnh, phim hoặc hình động. Các phần riêng biệt được gắn kết nội bộ – kiểu chữ tương tác với nền và các yếu tố khác.
Kích thước chữ lớn hơn
Hiện tại chúng ta có thể nhận thấy việc sử dụng các kiểu chữ có kích thước lớn hơn, đặc biệt đối với chữ Serif. Kích thước chữ thường được sử dụng bây giờ là 14px.
Trên đây là những xu hướng thiết kế website 2017 có thể sẽ trở thành trào lưu mà chúng tôi đã tập hợp.
Để được Megaon tư vấn website WordPress phù hợp với thương hiệu, xin vui lòng liên hệ:
Công ty Cổ phần Megaon Megaon – Cùng Nhau Phát Triển Bền Vững
Phone: (028) 66784897 – 0949.880.224
Mail: info@megaon.vn
Website: www.megaon.vn
Văn phòng: Tòa nhà BCONS TOWER, 4A/167A Đường D1, Phường 25, Quận Bình Thạnh, TP.Hồ Chí Minh
Chân thành cám ơn sự quan tâm đến dịch vụ của chúng tôi. MEGAON rất hân hạnh được hợp tác và đem đến giá trị lâu dài cho Quý khách hàng!
Nguồn: Sưu tầm
